FontCreator Tutorials
Subsetting Variable Fonts with FontCreator
written by Erwin Denissen, published September 17, 2024
Introduction
Variable fonts offer flexibility by enabling a single font file to encompass multiple styles—such as weight, width, and slant—within one design space. However, not all use cases demand the full range of variation that a variable font provides. By subsetting (also known as slicing a variable font) a variable font, you can reduce its complexity, tailoring it to meet specific performance and design needs.
In this article, we’ll explore why subsetting a variable font is beneficial and show you how to accomplish it using FontCreator, a versatile font editor. We’ll also cover advanced techniques like extrapolation and setting new defaults for axis values.
Note: We will not cover how to reduce the character set, also known as subsetting, in this article. For more information on this topic, please see:
Improve Font Performance with Character Set Subsetting
Why Subset a Variable Font?
There are several reasons why subsetting a variable font can be valuable:
-
Performance Optimization
Reducing unnecessary variations within a font decreases the file size, leading to faster load times, especially on the web. -
Focused Design Requirements
Many projects don’t require the full design space of a variable font. By subsetting, you can limit the font to just the ranges or styles needed. -
Simplifying User Choices
A font with too many options can clutter the design process. Subsetting allows you to simplify the interface by offering only the most relevant styles. -
Handling Platform Constraints
Some platforms may have limitations on font size or complexity. Subsetting helps adapt to these constraints without sacrificing essential features.
Subsetting Variable Fonts with FontCreator
FontCreator provides an intuitive interface for subsetting variable fonts. With its Subset window, you can define specific ranges or remove unnecessary axes. In addition to this, FontCreator offers advanced options like extrapolation and the ability to set new axis defaults, which further enhance your control over the font.
Here’s a step-by-step guide on how to subset your variable font in FontCreator:
Load Your Variable Font and Open the Subset Window
Open your variable font in FontCreator and select Export Settings from the File menu, to adjust how the font will be exported. In the Export Settings window, click on the Subsets button to open the window where you can define subsets for different axes.

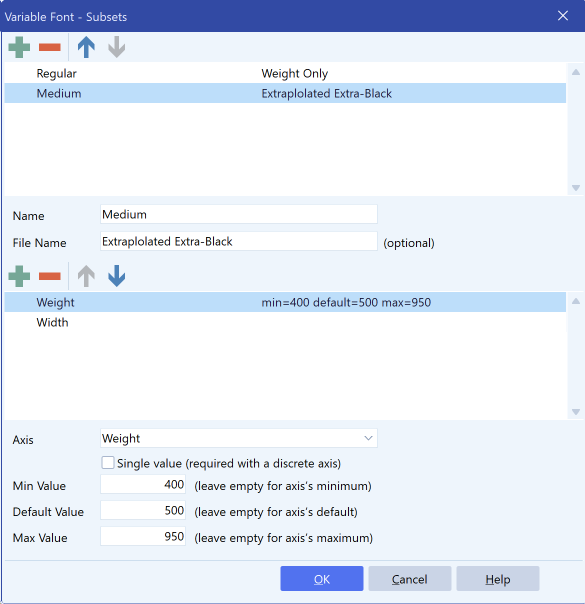
Define Axis Subsets
In this section, you can add a subset and provide a name, which will also be used as the style name for the newly exported font. The file name is optional; if left empty, the subset name will be used.
Add the Axes You Want to Include
You can adjust the variation space for each axis based on your requirements. The available axes depend on the specific variable font you are working with, such as weight, width, or slant.
- Weight Axis: If your font supports a range from 100 to 900, but you only need a few values (e.g., 400, 600, and 700), you can limit the weight axis accordingly.
- Width Axis: For fonts with variable widths, reduce the range to just include the needed values, such as normal and condensed.
- Slant or Italic Axis: If slant isn’t necessary for your project, you can choose to exclude this axis entirely.
Extrapolation
FontCreator also offers extrapolation, allowing you to create new instances of a font by extending the range of an axis beyond the original design space. For example, if your weight axis currently stops at 900, you can extrapolate further to create a new, heavier weight. This can be useful for generating extreme styles or for cases where you need more variation than initially available.
Setting New Axis Defaults
Another useful feature in FontCreator is the ability to set new defaults for each axis. If you want to change the default instance of a font—say, make the medium weight (500) the default instead of the regular weight (400)—you can do this directly in the Subset window.
However, changing the default axis values typically increases the file size, as the font has to store additional information to accommodate the new defaults. Use this feature when necessary, but be aware of its impact.
Save Font Source
After defining the subsets, review your settings to ensure they meet your project’s requirements. You can save the font as a FontCreator Font Project or export it as a Designspace version 5 file. The Font Project format is compact but exclusive to FontCreator. For greater compatibility, export as a Designspace file, though note that other font editors, such as FontLab and GlyphsApp, do not currently support subsetting.
Review and Export
Once satisfied, the subsets will be exported when you select Export Font from the File menu.
Conclusion
Subsetting a variable font allows you to fine-tune the design space, reducing file size and simplifying user interaction while maintaining the benefits of variable fonts. FontCreator's intuitive interface, combined with its advanced features like extrapolation and the ability to set new axis defaults, offers a high degree of flexibility for customizing variable fonts.
Whether you’re optimizing for web performance or adjusting the design space for a specific project, FontCreator makes subsetting easy and efficient. With just a few steps, you can create a leaner, more focused font that perfectly matches your needs.