FontCreator Tutorials
Switch Glyphs with Feature Variations
written by Erwin Denissen, published August 15, 2024
Introduction
Variable fonts allow you to interpolate a glyph’s layer outlines using axis sliders. This is possible because all layers have compatible outlines, meaning they have the same number of contours and matching points, differing only in point coordinates. However, what if you need to switch to a non-compatible outline for specific ranges within the design space? For instance, you might want a different glyph design for narrower or bolder glyphs.
The Problem
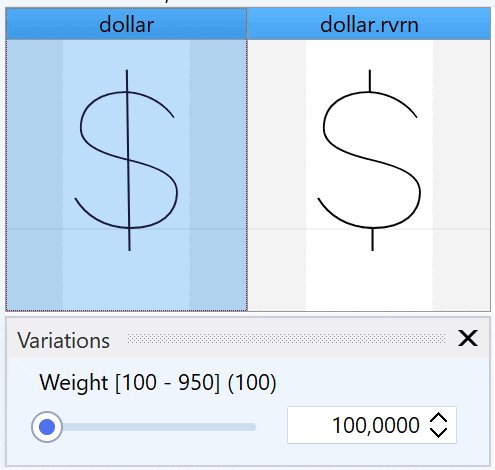
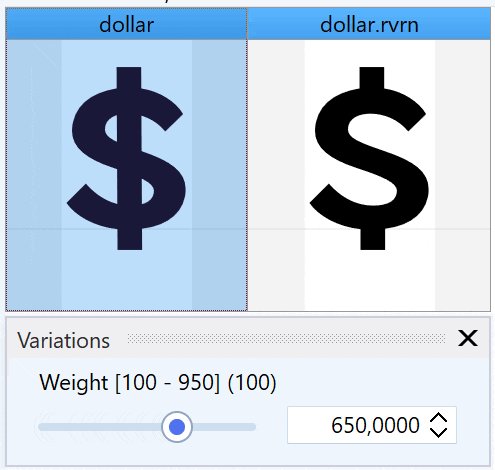
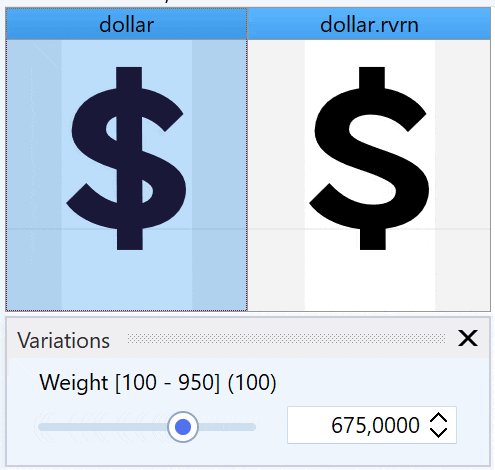
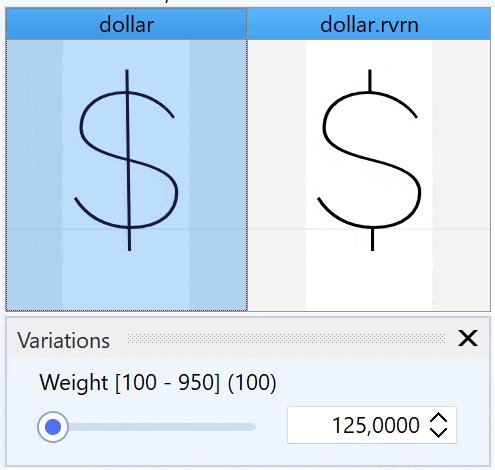
Imagine a scenario where you want a dollar sign with a single vertical stroke to switch to an alternative design with a broken bar, suitable for bolder weights (e.g., when the weight axis is 650 or more). This is where OpenType's feature variations come into play.

The Solution: OpenType Feature Variations
The OpenType specification provides an elegant solution with the feature variations table, allowing you to substitute a feature containing the default set of lookups within an alternate feature that contains lookups that need to be applied under specific conditions.
There is a specific feature for this called Required Variation Alternates (rvrn). According to the specification, all lookups within an rvrn feature must be single substitutions (GSUB type 1), which means ligatures, contextual, or GPOS lookups are not allowed. However, some applications do not fully support rvrn as intended by the OpenType specification, which can cause issues.
If your Feature Variation using rvrn does not work, you are free to use other features. We suggest trying Required Ligatures (rlig) as an alternative. This feature doesn’t have the same restrictions as rvrn, allowing for the use of ligature lookups.
Step-by-Step Guide to Adding a Feature Variation in FontCreator
1. The OpenType Designer
- Launch FontCreator.
- Ensure your font has a dollar glyph as well as the alternative dollar.rvrn glyph.
- Open the OpenType Designer.
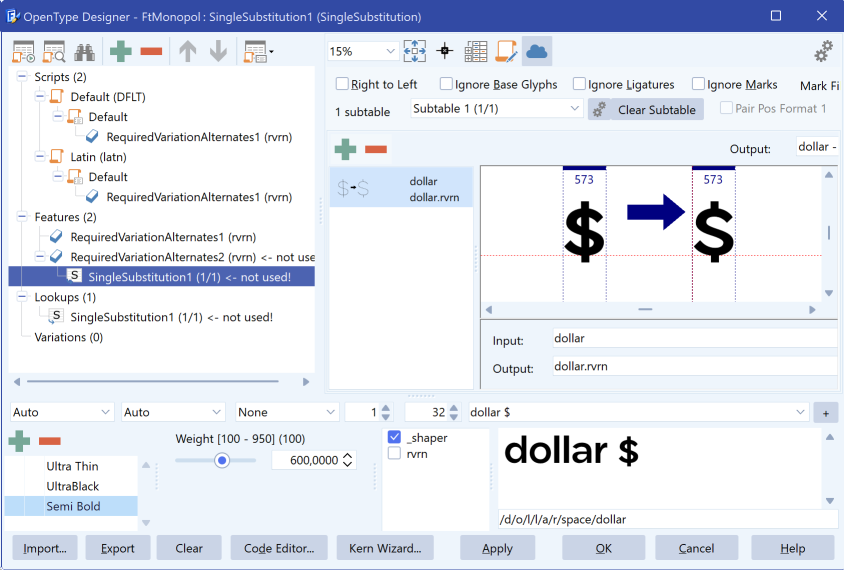
2. Create a New Lookup
- Select the root item named "Lookups" in the Features tree view on the left.
- Click the Add button (green cross at the top).
- Choose "Single substitution" from the GSUB list on the right side.
- Name this lookup "SingleSubstitution1" and configure it to substitute the regular dollar sign with the alternative glyph.
3. Add a Feature to the OpenType Layout
- If your font has no Scripts, then first select "Scripts" and click the Add button to add "Default" -> "Default", otherwise you can skip this step.
- Select the root item named "Features" to add an `rvrn` feature named "RequiredVariationAlternates1" (leave it empty, no lookups added).
- Now add the feature to all available Script-Language combinations.
- We add a second `rvrn` feature to the "Features" and name it "RequiredVariationAlternates2".
- Add lookup "SingleSubstitution1" to "RequiredVariationAlternates2".

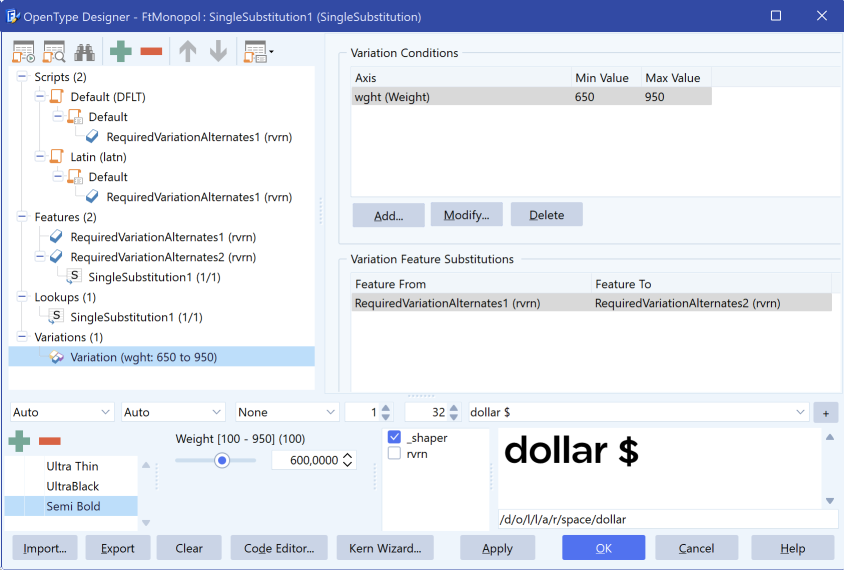
4. Connect Features with Variation Conditions
- In the Features tree view, select "Variations" (last root item) and click the add button (green cross at the top).
- In the Variation Conditions section, click the Add button and set Axis to "Weight", minimum value to 650, and maximum value to 950.
- Add a Variation Feature Substitution, setting "RequiredVariationAlternates1" as the Feature From and "RequiredVariationAlternates2" as the Feature To.

This is the complete feature code:
languagesystem DFLT dflt;
languagesystem latn dflt; # Latin default
lookup SingleSubstitution1 { # GSUB lookup type SingleSubstitution
sub dollar by dollar.rvrn;
} SingleSubstitution1;
feature rvrn { # Required Variation Alternates
} rvrn;
conditionset ConditionSet1 {
wght 650 950;
} ConditionSet1;
variation rvrn ConditionSet1 { # Required Variation Alternates
lookup SingleSubstitution1;
} rvrn;
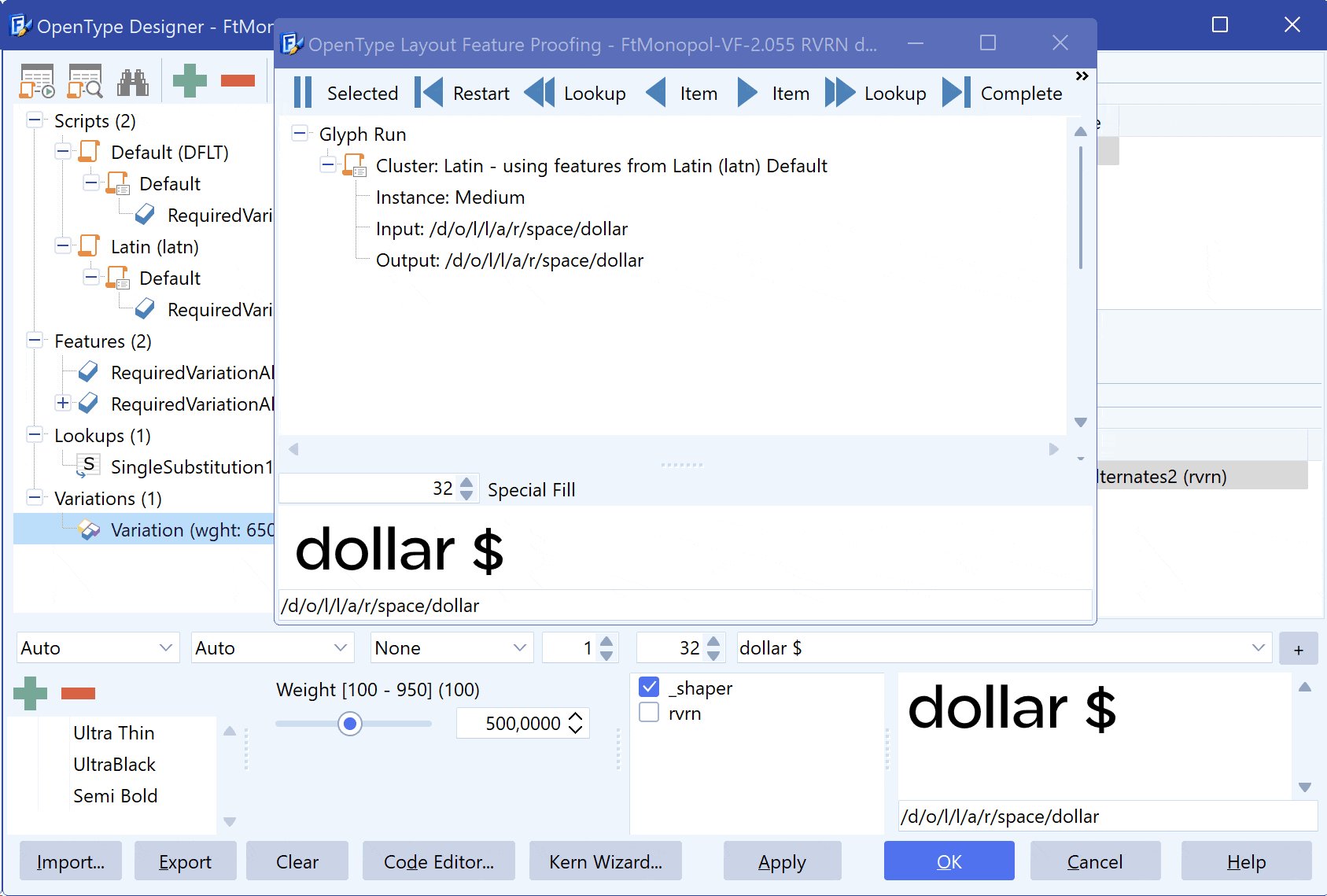
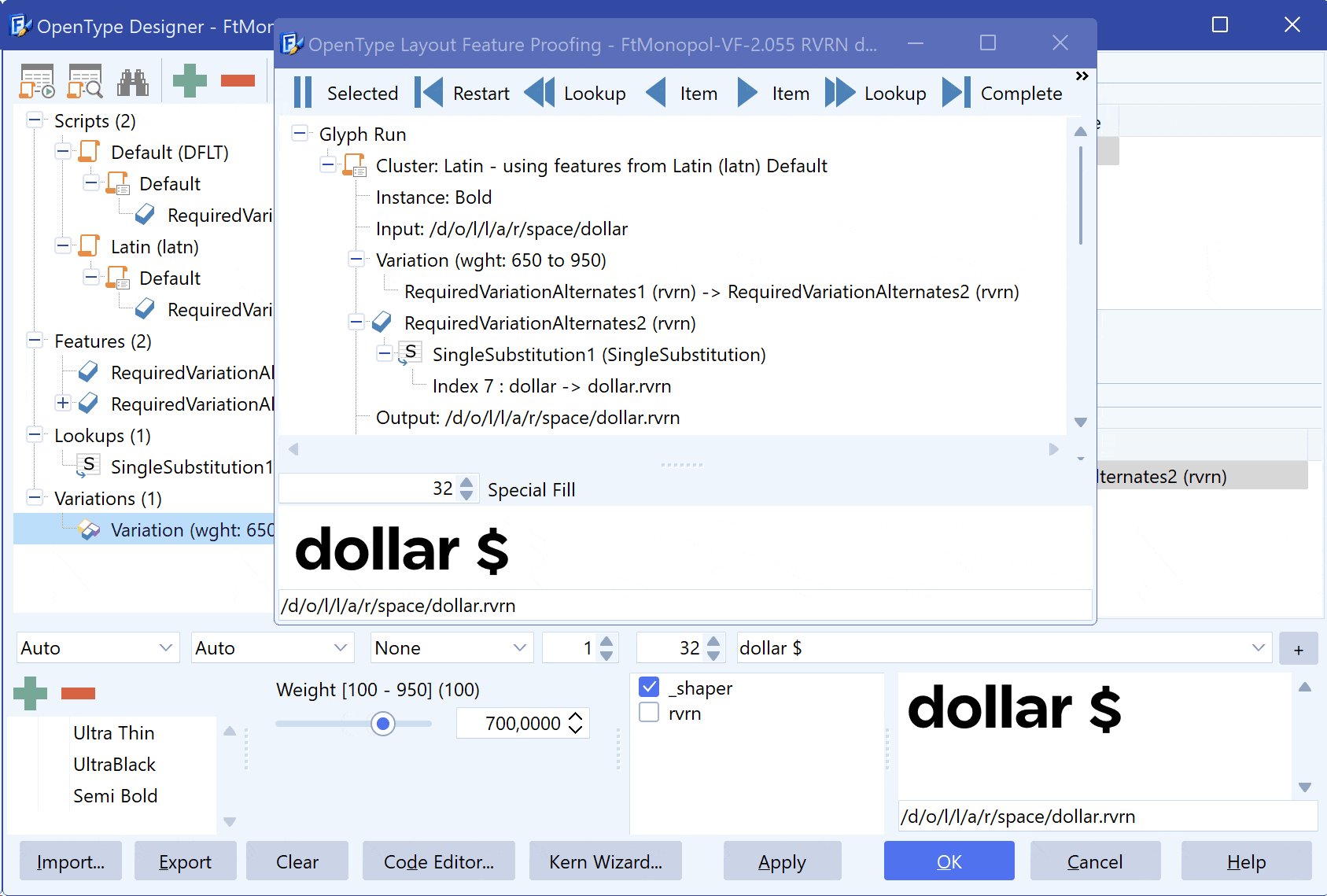
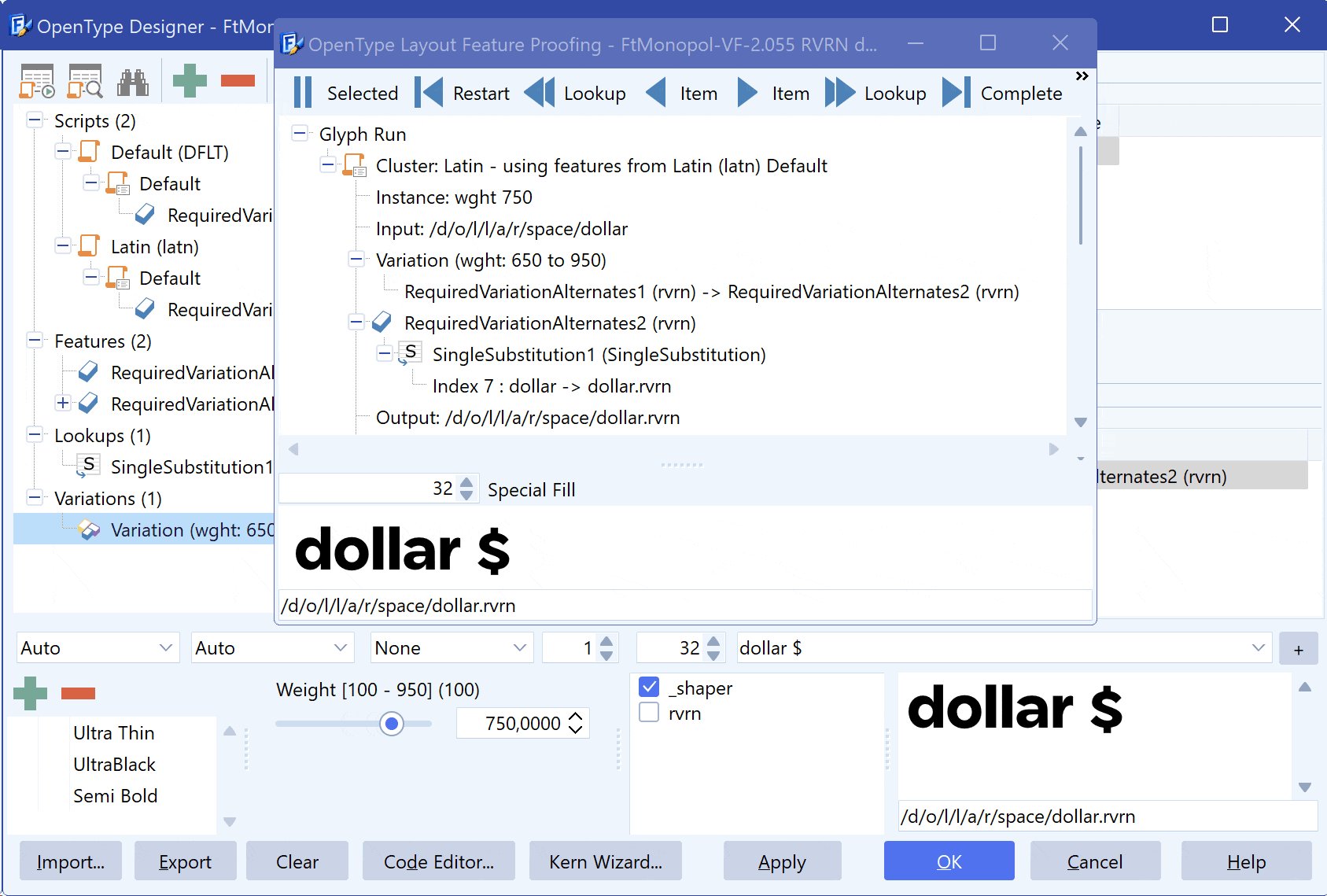
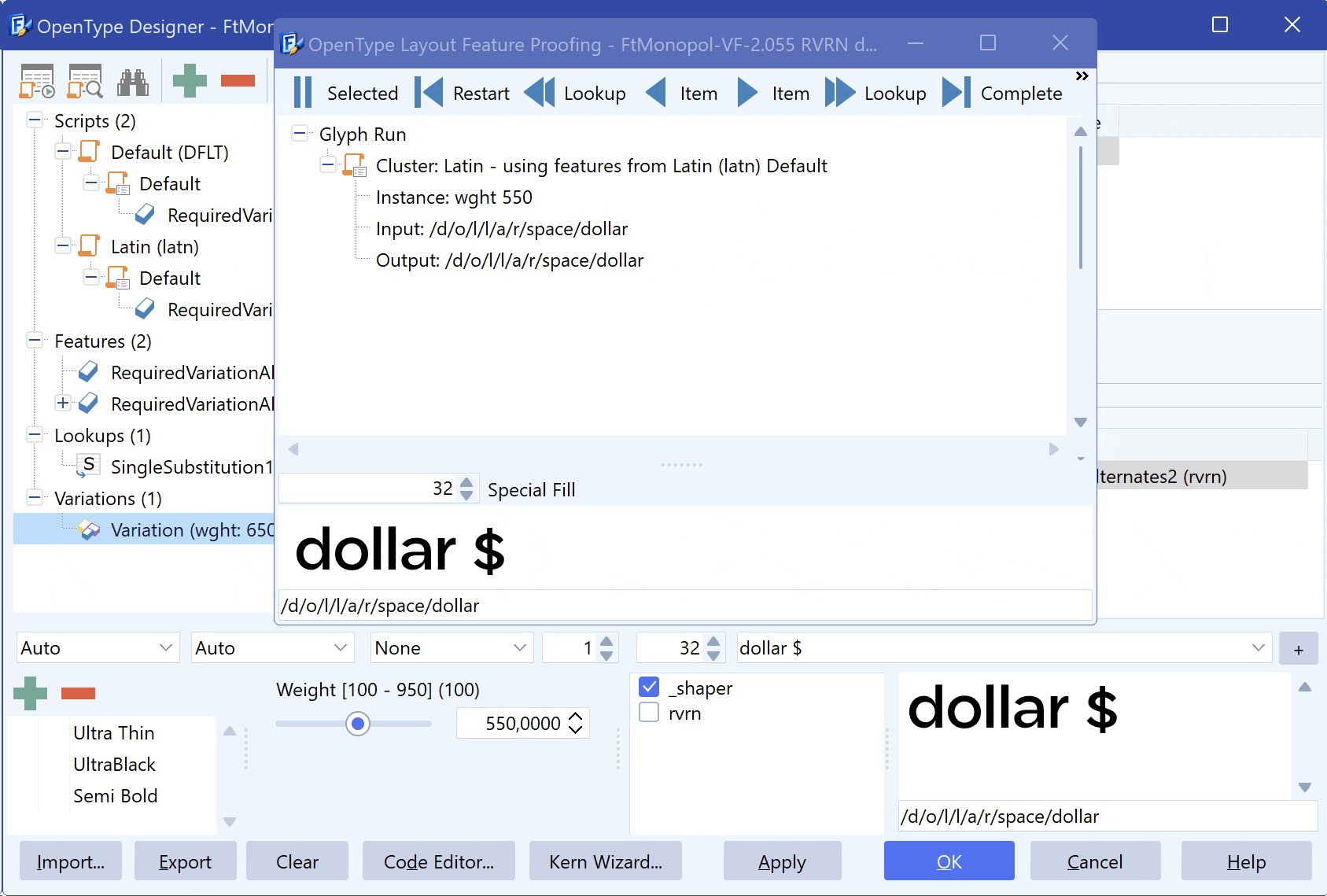
Testing the Feature Variation:
- Test the setup by typing the dollar sign in the preview area.
- Optionally open the Proofing dialog (second icon on the upper left) to see what is processed by the sahping engine.
- Use the Weight slider to see if the dollar sign is substituted when the weight is 650 or more.
- Ensure the shaping engine is active by ticking the _shaper checkbox.

Conclusion
With this setup, you can effectively manage how glyphs change across different axis locations in your variable fonts, ensuring that your designs remain optimal across various styles and weights.
Credits: the font used in this tutorial is FtMonopol by Elron Bucai.